プログラミングやってる人にはお馴染みのソースコード埋め込みのやり方を調べたので紹介。正直使い途はあまり思いついてない。パッと思いついたのが予測変換に下世話な言葉を出したくない人に言葉を入力しなくてもコピーできるようにさせてあげるぐらい。いやどこで使うんだそれ?
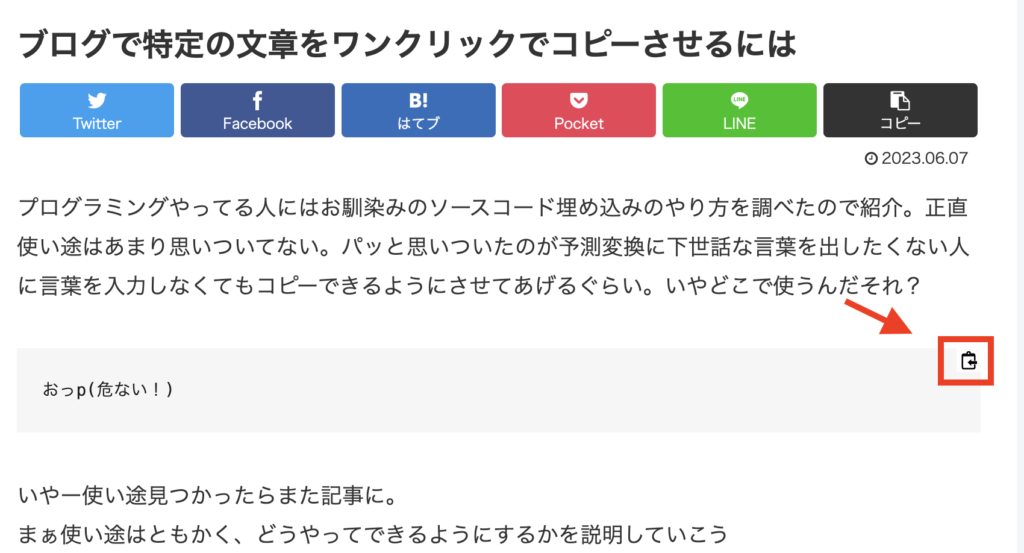
おっp(危ない!)いやー使い途見つかったらまた記事に。
まぁ使い途はともかく、どうやってできるようにするかを説明していこう
やることは簡単。以下の3つ。
- Highlighting Code Blockのプラグインを追加、有効化
- 設定でコピーボタンを表示にチェック
- 実際に記事を書く
1つずつ確認していこう。
1. Highlighting Code Blockのプラグインを追加、有効化
まずはHighlighting Code Blockのプラグインを追加していく。別にHighlighting Code Blockじゃなくてもいいけど、日本語で説明されていて、知らない人でもわかりやすそうだったのでこちらを選択。
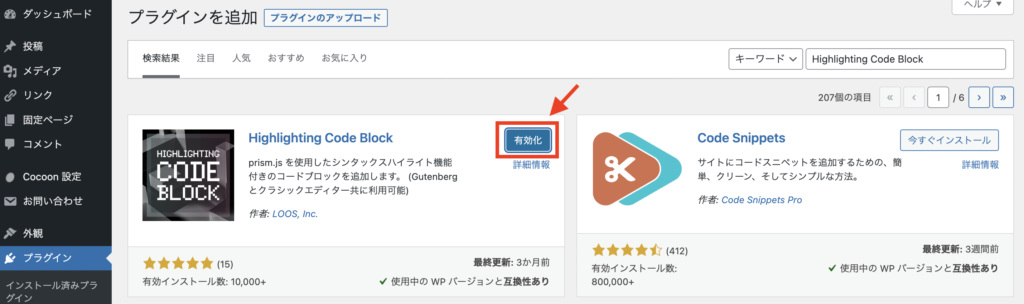
左のバー、プラグイン→新規追加を選択し、Highlighting Code Blockを検索。多分1番上に出てくると思う。

インストールしたら忘れずに有効化。

もしここで有効化し忘れてもプラグイン→インストール済みプラグインから有効化すればOK。
2. 設定でコピーボタンを表示にチェック
続いてHighlighting Code Blockの設定を行う。
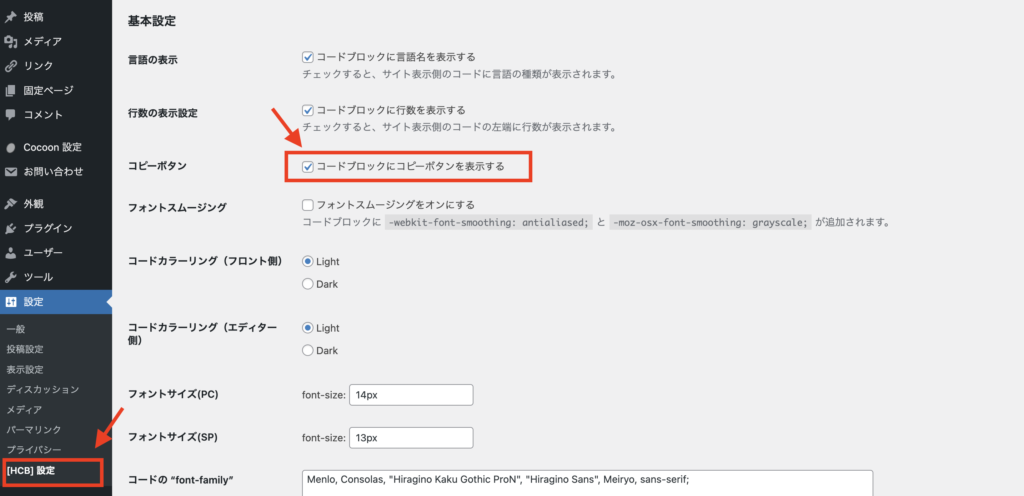
左のバーから設定→[HCB]設定を選択し、コードブロックにコピーボタンを表示するにチェックを入れる。

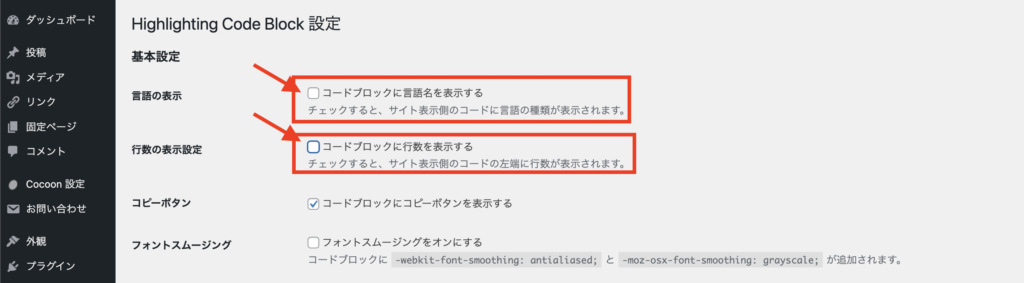
また、単純にコピー機能だけ利用する場合は、コードブロックに言語名を表示する、コードブロックの行数を表示するのチェックを外しておくと良いだろう。

参考までに違いを表示。
言語名、行数表示あり(言語は未選択)
オグリキャップ
タマモクロス言語名、行数表示なし
キタサンブラック
サトノダイヤモンド3. 実際に記事を書く
それでは実際にコピーさせたい文字を入力していく。
まずブロックを選択する。

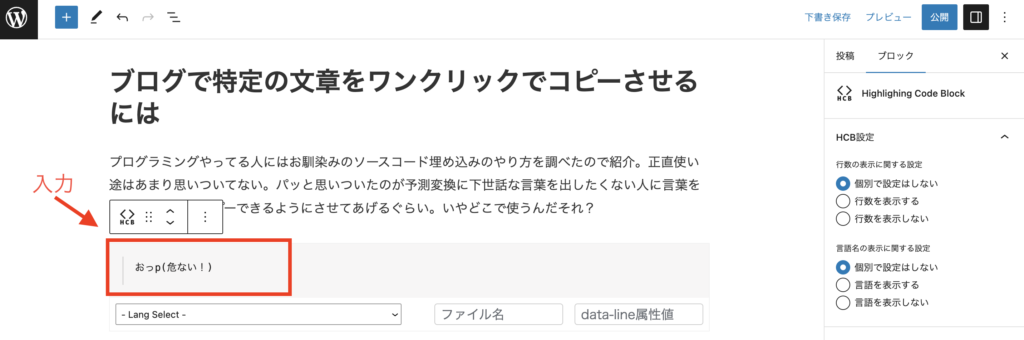
hと入力するとHighlighting Code Blockが候補に出てくるのでクリックして選択する。

Highlighting Code Blockが選択され、ブロックが表示される。コピーさせたい文字を入力して完了。

完成。右のマークをクリックするとテキストがコピーされる。

まとめ
ぶっちゃけ選択してCtr + C(macならcommand + C)でコピーできるから別にいらないんだが、まぁ選択範囲をマウスカーソルで指定するのって結構だるいし、確実にコピーする場面があれば便利だよね。肝心のコピーさせたいワードが思いつかないっていうところを除けば。
バズりワードとか作りたいなら積極的に活用するといいと思う。ブログの文言バズらせるなんて相当だし、そんな文言あるならコピーしやすいかしづらいか関係なくバズるだろうが。
以上役に立つかはともかくワンクリックでコピーさせる方法の紹介でした。ではまた。明日は3日目。3日坊主には到達できる。頑張れ自分。


コメント